Japan
サイト内の現在位置
行政DXの社会実装に向けて
NECデジタル・ガバメントDay 2022開催日:2022年11月30日(水)
主催:NEC
【パネルディスカッション】
「『Figma』を活用した行政サービスのUI/UX実現に向けて~官公庁領域での実践例を参考に~」
【登壇者】
- Figma Japan株式会社 松本 穣 様、
- 株式会社グッドパッチ 齋藤 恵太 様、
- NEC コーポレートデザイン部 シニアディレクター 井手 裕紀
Figmaの本質を深ぼる
井手 皆様こんにちは。このセッションのモデレーターを務めます、NECコーポレートデザイン部の井手と申します。本日はよろしくお願いいたします。
近年、行政分野でDXが求められているということは、周知の事実として視聴者の皆様もご認識されていることと思います。その中で手段が目的化しないように、どのようなサービスを実現していくか?どのようにデザインしていくか?こういったことも同時に議論していくべきだと考えています。更にサービスのデザインと捉えると、これは決して1社だけが頑張って考えていくものではありません。様々なステークホルダーの方々と共に対話を重ねながら作り上げていくことが、求められてきます。
そして、そこまでは理解されている方も多いと思いますが、どう実行していくのか?という点に難しさがあると私たちは考えており、本日はそれを解決するツールとしてデザインコラボレーションツールである「Figma」を取り上げていきたいと思います。
Figmaはデザインツールとしてではなく、コラボレーションを核としたツールです。つまり、私のようなデザイナーだけではなく、様々な立場の方々と、共創しながらサービスを作り上げていく、こうしたことに非常に長けているツールだと考えています。このFigmaというツールとその実践事例について、皆様と理解を深めていきたく、本日、二人のゲストをお招きしております。お一方目、Figma Japan株式会社の松本 穣様です。
松本 本日はよろしくお願いいたします。
井手 お二方目は株式会社グッドパッチの齋藤 恵太 様です。
斎藤 グッドパッチの齋藤です。よろしくお願いします。
井手 これからは様々な立場の方々が一つのチームとなって、タイムリーに議論しながら共創型でサービスを作り上げていくことが求められるということを冒頭でも申し上げました。そういった取り組みを実現していく際にFigmaを活用できると考えています。このツールの本質を理解して活用していくことが共創推進のヒントになると思いますので、ここからはFigmaについて松本さんからさらにご説明いただきたいと思います。松本さん、よろしくお願いいたします
Figmaはまさにみんなが使えるプラットフォーム
松本 私からは、本日、デザインコラボレーションツールFigmaを概観させていただきたいと思います。
まず、まず、Figmaをご存知いただいている方、名前を聞いたことがあるという方、皆さまFigmaと言えばUI/UXデザインツールをイメージいただく方が多いと思います。しかし、それはあくまで一部です。Figmaはデザインを中心としたオールインワンデザインプラットフォームです。
その理由として、初めに、私たちFigmaのビジョン、ミッションをご紹介させてください。私たちは、すべての人がデザインにアクセスできるようにする、チームが視覚的に共同作業できるようにすることを、ビジョン・ミッションとして掲げています。その背景にあるのは、人は一人では思いもかけないようなことを発想できないからです。デザインは誰か特定の方に俗人化するスキルではありません。デザインプロセスに皆がかかわる、人を巻き込む、そして自ら巻き込まれていく、そしてチーム全体で意見を出し合い、コミュニケーションを取り、コラボレーションしていくことがこれからは必須のアクションになっていくと思います。それによって、早い段階での気づき、思わぬアイデアが生まれることが多くあります。新しいものは皆で作り出す、共創することで実現すると私たちは考えています。では、以前はどうだったのか?

松本 穣 氏



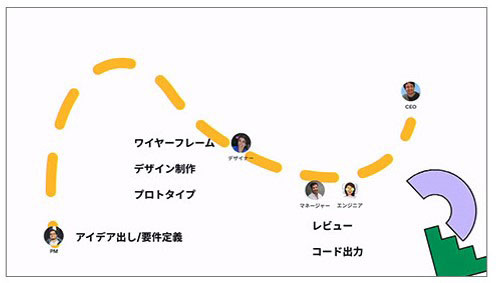
一般的な例となりますが(左図)、プロダクトマネージャー等が要件定義をし、デザイナーがそれを素にデザイン作成、プロトタイプまで作成するケースも多い、そしてマネージャーがレビュー、エンジニアがコーディングして、それぞれの担当者が独立しています。これにより、作ってはフィードバックを受け、修正し、またやり直す、といったようなことが大量に発生してしまったり、コミュニケーションの不足から、決定者と現場責任者の意識の相違が生まれてしまったりというようなことがありました。
また、そもそもファイル互換性がない、レビューするだけなのに対象アプリのライセンスが必要といったコスト面での課題もありました。
それがFigmaではこう変わります(右図)。
ここにあるように、さらに輪になるイメージで、常にステークホルダーが同じところを見て、同じ方向を向いてコラボレーション、コミュニケーションが出来ます。常に資格情報を基に、同じものを皆が見て、意見を出し合うことが出来ます。これによって、言った言わない、イメージと違った、などのコミュニケーションの問題が劇的に改善され、品質だけではなくスピードも当然上がります。また、マルチプラットフォームのため、互換性など気にする必要がなく、非常にスムーズにコラボレーションができ、より良い製品をより早く提供できまるようになります。

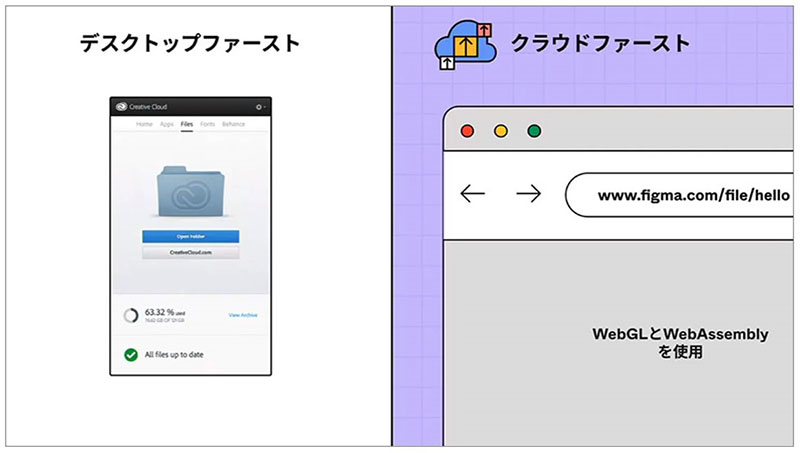
では、なぜそれが可能なのか?右側をご参照ください。
Figmaはクラウドファーストであり、すべてブラウザで動作します。それぞれのデバイス、OS、アプリケーションのバージョン、ファイル互換性などから解放された、まさに皆が安心して使えるプラットフォームなんです。加えて、コラボレーションに特化した機能も充実しております。クラウドだとセキュリティが心配、というお声も頂戴しますが、Figmaは
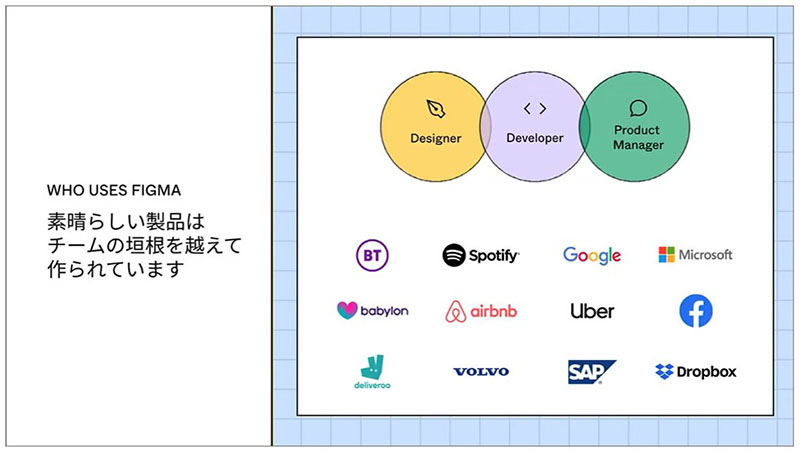
クラウドサービスの信頼の証として有名なSOC2Type2をはじめ、様々なコンプライアンスバッジを取得しています。最後になりますが、こちらにあるようにたくさんのお客様にFigmaを活用いただいております。ぜひFigmaで皆さんのデザインプロセスをそして、コミュニケーションを変えるお手伝いをさせてください。ご清聴ありがとうございました。


井手 松本さん、ありがとうございました。Figmaのミッション・バリューに触れることによって、改めてこのツールのコアがコラボレーションであるという点とつながりました。本日の資料もFigmaで作成されたということで、事業の全ての過程でこうした機能が使えることも、このツールの素晴らしさだと感じました。
続きまして、Figmaのような環境が整ったとして、関係者でこれらの環境をどのように活用していくのか?といったことが次の課題になってくると思います。そうした視点で、Figmaによる官公庁領域での導入事例を含めたお話を、グッドパッチの齋藤さんにご紹介いただきたいと思います。よろしくお願いいたします。
今の時代に行うサービスづくりの難しさ
齋藤 ありがとうございます。私からは、Figmaを利用するプロジェクトはどういう考えを持っているべきなのかという所からお話させていただきたいと思います。
弊社グッドパッチは、Webサービスやアプリのユーザーインターフェースやユーザー体験のデザインを専門としています。実績としましては、グノシーさんやマネーフォワードさんなどのスタートアップのデザインを支援してきました。またエンタープライズ領域からも多くの引き合いをいただいており、100万ダウンロードを超えるようなアプリケーション構築など様々な形でご支援させていただきました。後ほどご説明するGoodpatch Anywhereを設立し、デザインの力を証明するべく日々頑張っております。

齋藤 恵太 氏

さて、そのGoodpatch Anywhereですが、クライアントワークでデザインを提供するという点は弊社の既存のビジネスと変わりません。Goodpatch Anywhereでは、オフィス出勤・正社員の雇用にこだわらず、新しい可能性を探しに活動しています。全てをフルリモートでデザインしていくということに加えて、フリーランスと正社員の中間という少し特殊な雇用形態をとることにより、非常に多様な人材が集まって、普段はフリーランスとして働くメンバーたちがチームとしていきいきと働くような環境が出来上がりつつあります。インターフェースのデザイン、ユーザー体験のデザイン、時にはワークショップも織り交ぜており、クライアントからは「対面で行うプロジェクトよりも密着してもらえている感覚がある」とおっしゃっていただける状況になっています。
今回は、多岐にわたるプロジェクトの中で、公共セクターでの経験から皆様のヒントになるようなお話ができたらと思っています。経済産業省様の関連プロジェクトである衛星データ利活用プラットフォームのリニューアルプロジェクトや、デジタル庁様の立ち上げ期にあったプロジェクトをご支援させていただいたことが事例としてあります。
さて、本題に入っていこうと思いますが、そもそも今の時代にサービスづくりを行うことの難しさについてご認識いただけたらなと思います。VUCA(ブーカ)と言われるような非常に変化の激しい時代では、作るものも複雑な技術が絡み合っています。

誰かが正解を知っているわけではなく、様々な領域の専門家が全員で協力してモノを作っていくことが必須となるような時代になってしまっているわけです。議論の余地は多々ありますが、個人的には非常に良い時代だなと考えています。
理由としてはまず、企業の利益と顧客の利益が一致する時代になったのではないかという思いがあります。サブスクリプションなどのビジネスは本当の意味で顧客のためになるものを開発できていなければすぐに彼らは離れて行ってしまいます。ですので、ライフタイムバリューを上げていくことが、きれいごとではなく、真っ当な戦略として機能している時代なのかなと考えています。そのおかげもあってグロース市場(マザーズ市場)の中でもSaaS企業のシェアは伸び続けていますし、今後も成長が予想されています。そういった顧客視点を持って改善し続けるサービス、ユーザーを惹きつけ続けるサービスと同じ目線で、公共サービスも評価されるようになってしまうという部分が、難しさのある時代なのかな、と感じています。
まず、人を動かすのは難しいよね、というお話です。「高齢者の薬の飲み残し対策事業」を例にとってお話させていただきます。病気になるとお薬を処方していただくと思うのですが、医者もしくは薬剤師の方から「必ず飲み切ってください」と言われるはずです。これは心理学的にはサンクコストがかかっている状態ということで、無駄にしたくない、もったいないという心理が働いているはずの状態がここにあるわけです。そういった状況にも関わらず、もらった薬を飲まない人が何%いるのか、言い換えれば言われたことを守らない人は何%かという問いですが、その結果は100%です。必ず皆飲み残してしまっている。100%の人が言われたことを守らないということで、たった一つの事柄でも正確に理解する、人の行動を予測するというのは非常に難易度が高いというように言えるかと思います。
一つの事柄でも難しいのに、Webサービスやアプリを作っていくにあたっては、非常に多くのステップを考えていかなければなりません。それぞれのステップで失敗をしてしまうと、ユーザー数はあっという間にゼロになってしまいます。私たちはそれぞれの1%を向上させるためにトライアンドエラーをし続けるようなアプローチを取っています。しかし、人間が100%言うことを聞かない世界で完璧なデザインをすることはそもそも不可能であるという前提をしっかり認識する必要があります。そのため企画と制作を一体化して意思決定を速めて、作り続けることが前提の体制を作って、検証と実践を高速で回すということが重要になってくるわけです。
誰にとっても完璧なデザインは作れないのに、リリースしたときにはすでに直せない状態と、こういう状況を皆さんも経験したことはないでしょうか?なぜ事前に想定しなかったのか?こんなサービスレベルが低すぎるという風に言われたことはないでしょうか?それはある意味必然ということになってくるわけです。今、サービスを作ることの難しさについてご認識いただけたかなと思いますが、さらにそうした時代にデザインをどう考えていくべきなのかということを次にお話したいと思います。
UXデザインは仮説検証のプロセス
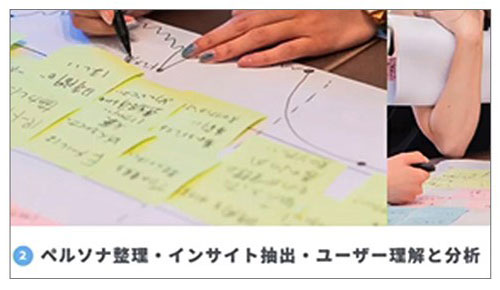
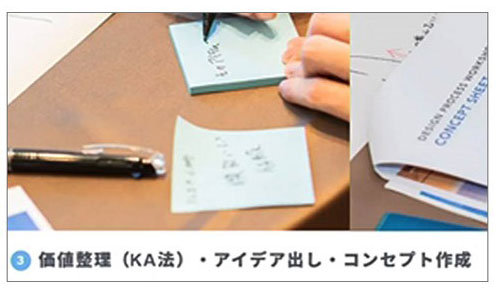
私たちのサービスの例なのですが、リサーチから始まりインタビュー、分析、アイデアを作ってプロトタイプを制作、それを用いてユーザーテストをするなど、なるべくコストのかからない、ユーザーを理解する活動というものを積み上げて、前に進んでいくようなサービスを行っております。このようにペルソナを作ったり、インサイトを抽出してインタビューをして、ユーザー理解をしていきましょうという事であったり、最近のデザイン会社であればこういった活動は当たり前に行っていくような世界になっているんじゃないかと思っています。




プロトタイプというのは、アイデアを簡単に紙に書く、もしくはFigmaを用いて試行段階のアプリなどを作って、それをユーザーに触ってもらうというようなことを指しています。ユーザーのことは完全に理解できないのだから、検証を積み重ねていきましょうということをやっているわけです。これは持論になるのですが、極論、UXデザインというのはやはり仮説検証のプロセスだという風に僕は考えています。


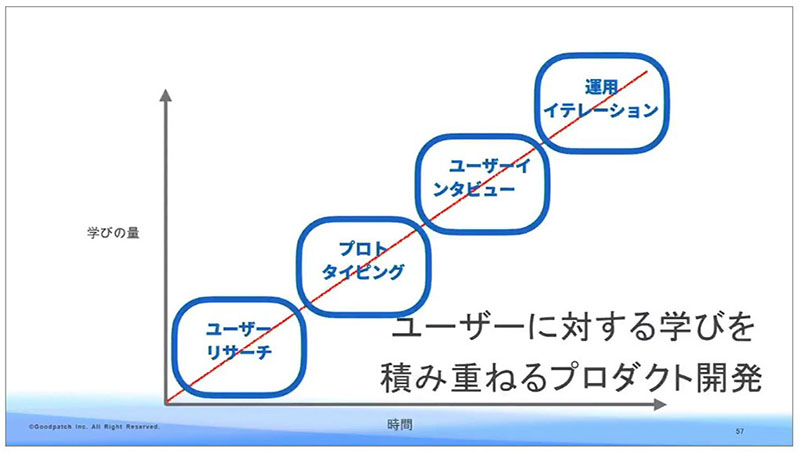
ペルソナやジャーニーマップも、そういった人が本当にいたのかいなかったのか、動きとしてはどうだったのか、というようなことを一つひとつ検証していくことが大事です。仮説が検証された時に人は学んでいくことができるということです。ですので、私たちはユーザーに対する学びを積み重ねるプロダクト開発を意識しています。なるべく成功確率の高い状態にチームを持っていくということが大切です。そのために、デザインの力を活用しましょうと考えています。それに伴い、求められるデザイナー像がかなり変化しているという実感があります。今のデザイナーに求められるものをまとめてみました。これまで一般的なイメージとしてデザイナーに求められていたのは、「忖度力」と言いますか、少ないコミュニケーションの中で正解を当てる力、美しさやブランディングへの強いこだわりなどが挙げられるかと思います。ただこれらは遠い所から小さな的を射抜くような活動です。
何が正解かわからないぐらいの世界において、試行錯誤しながらより正解に当たる確率を高めていくためにはこれらの能力が求められてくるはずです。まずはチームの議論を具現化して前に進める能力という風に書きました。私たちが考えていること、チームが考えていることをなるべく具現化するラフにでも絵に起こして進めていく力。具現化すると実体として見えるようになるので議論が前に進められるようになるので、デザイナーの能力としてこういった点も活用していただきたいという思いがあります。また、インタビューや観察、ユーザーのニーズ把握や感情をとらえる力、こういった点もデザイナーには優れていると考えています。そして作ったものを常に改善し続ける能力ですね。作ったものにこだわりを持ちすぎてしまうと壊せなくなるということにもつながりますし、一つ作ったからといって終わりではない。やはりSaaSプロダクトとして成長し続けるためには改善をし続けるということが必須となってきます。今お話ししたデザイナーの資質ですが、一般的なイメージとは真逆なのではないかと思います。さらに言うと、これらの条件はデザイナーに求めるべき能力というよりは、本来はチームや組織が持つべき能力ととらえることが出来るかなと考えています。
