Japan
サイト内の現在位置を表示しています。
CLUSTERPRO XのRESTful APIを試してみました~サンプルアプリケーション編~
CLUSTERPRO オフィシャルブログ ~クラブロ~はじめに
CLUSTERPRO X 4.2以降では従来のGUIやCUIに加えて、RESTful APIが用意されています。RESTful APIを用いることで、他のアプリケーションからCLUSTERPROのHAクラスターの状態取得や、起動・停止・グループ移動などの操作を容易に行うことが可能となります。
RESTful APIの利用方法の紹介として、本記事ではRESTful APIを利用した応用例としての、サンプルアプリケーションの取得および使用方法について説明します。CLUSTERPRO XのRESTful APIを有効化する手順、および、簡単な確認方法については「 APIサービスの有効化編」を参照して下さい。
APIサービスの有効化編」を参照して下さい。
この記事の内容
1. RESTful APIを利用したサンプルアプリケーション
RESTful APIはコマンドラインからも利用可能ですが、一番真価を発揮するのは自分の目的にあったアプリケーションを作成する時です。アプリケーションからCLUSTERPRO XのRESTful APIを利用することで、自分好みのレイアウト、ユーザインタフェースでCLUSTERPRO Xの運用管理が可能となります。
1.1 StatPanelについて
- ※StatPanelはRESTful APIの活用例として作成したサンプルアプリケーションであり、動作を保証するものではありません。
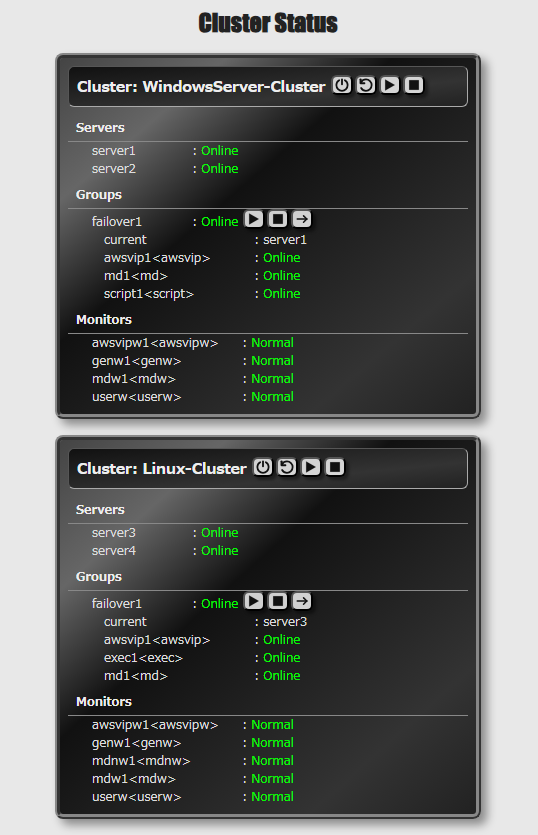
機能としてはHAクラスターのステータスをリアルタイムにWebブラウザに表示するシンプルなものですが、クラスター操作も一部ながら実行可能としています。
StatPanelは管理PC上で起動します。起動後は指定されたAPIサービス(CLUSTERPRO Xの動作しているサーバー)に接続し、RESTful APIによりクラスター情報を取得します。また管理PC上でWebサーバーとしても動作し、ポート番号3000(設定で変更可)に接続したWebブラウザに対して取得したクラスター情報をリアルタイムに表示します。
1.2 Node.jsのインストール
StatPanelの実行にはNode.jsが必要なため、実行する管理PCにもNode.jsをインストールしておきます。管理PCのOSはWindowsとLinuxのどちらでも利用可能です。StatPanelはNode.jsのFetch APIを使用するため、v18以降のNode.jsが必要です。LinuxのdnfやaptなどのパッケージマネージャからインストールされるNode.jsは、OSによってはバージョンが古く動作しない可能性があります。その場合はnvmまたはtarパッケージを用いてv18以上のNode.jsをインストールします。今回はnode-v20.10.0を使用します。
Node.jsをインストールしたマシンから、スクリプトの実行によりCLUSTERPROのRESTful APIを呼び出せることを確認します。
Node.jsを使用してサーバー情報を取得する次のコードをtest.jsとして保存します。
// CLUSTERPRO側のAPIサービス接続時、証明書の署名検証をスキップする
// 署名を検証する場合はコメントアウト
process.env.NODE_TLS_REJECT_UNAUTHORIZED = '0';
// Basic認証用のヘッダを作成
const authorizationBasic = 'Basic ' + btoa('<user>:<password>');
// リクエスト
const request = {
method: 'GET',
headers: {
Authorization: authorizationBasic,
},
};
// HTTPリクエストの送信
// 非SSL通信の場合は'http://...'に変えること
fetch(
'https://<server>:<port>/api/v1/servers',
request,
).then(async (response) => {
const data = (await response.json());
console.log(`status: ${response.status}, json: ${JSON.stringify(data, null, 4)}`);
});
<user>、<password>、<server>、<port>にはそれぞれAPIサービスが動作しているOSのユーザー、パスワード、サーバー名(またはIPアドレス)、ポート番号(既定値は29009)を指定します。
APIサービスと非SSL接続する場合は、fetch()文の中の'https'を'http'に変更します。
次のコマンドで実行します。
> node test.js
実行結果の例は次の通りです。
status: 200, json: {
"result": {
"code": 0,
"message": ""
},
"servers": [
{
"name": "server1",
"status": "Online"
},
{
"name": "server2",
"status": "Online"
}
]
}
Node.jsの実行でエラーが出ず、statusが200になっていれば問題ありません。
もし"TypeError: fetch failed"などのエラーが発生する場合はCLUSTERPRO Xおよびtest.jsの設定内容やFirewallなどの設定を確認してください。
なお、以下のメッセージは自己署名の検証をスキップする設定にしている時に出力される警告のため、無視して問題ありません。
(node:6196) Warning: Setting the NODE_TLS_REJECT_UNAUTHORIZED environment variable to '0' makes TLS connections and HTTPS requests insecure by disabling certificate verification.<br />(Use `node --trace-warnings ...` to show where the warning was created)
1.3 StatPanelの取得とビルド
GitHubのリポジトリからStatPanelのソースファイルを取得します。取得したファイルはNode.jsがインストールされたWindowsまたはLinuxマシンの任意のディレクトリに展開しておきます。
1) gitコマンドが使用可能な場合
git clone https://github.com/CLUSTERPRO/REST-API_App
2) zipファイルをダウンロードする場合 https://github.com/CLUSTERPRO/REST-API_App/archive/refs/heads/master.zipをダウンロード
https://github.com/CLUSTERPRO/REST-API_App/archive/refs/heads/master.zipをダウンロード
StatPanelのソースコードはTypeScriptで書かれているため、Node.jsで実行可能なファイルにするためにビルドします。
cd statpanel
npm install
npm run build
1.4 StatPanelの実行
StatPanelを実行する前に、設定ファイル(config.json)に必要な情報を記載します。
設定例は以下の通りです。
■ HTTPS接続時の設定例
{
"listen": {
"host": "localhost",
"port": 3000,
"ssl": true,
"ssl_cert_file": "./statpanel_server.crt",
"ssl_key_file": "./statpanel_server.key"
},
"servers": [
{
"clpserver": "https://server1:29009",
"user": "user01",
"passwd": "password01"
},
{
"clpserver": "https://server3:29009",
"user": "user99",
"passwd": "password99"
}
],
"skipCertificateCheck": true
}
■ HTTP接続時の設定例
{
"listen": {
"host": "localhost",
"port": 3000,
"ssl": false
},
"servers": [
:
(略)
:
]
}
"listen"には、StatPaneがWebサーバーとして待ち受けるホスト名またはIPアドレス、ポート番号、およびSSL関連の設定を行います。
"ssl"には、HTTP接続時はfalseを指定します。HTTPS接続時はtrueを設定し、"ssl_cert_file"にサーバー証明書、"ssl_key_file"に秘密鍵のパスを記述します。サーバー証明書および秘密鍵の作成方法は「 Cluster WebUIにOpenSSL 3.0/3.1を利用してHTTPSで接続する方法(Windows/Linux)」を参照してください。
Cluster WebUIにOpenSSL 3.0/3.1を利用してHTTPSで接続する方法(Windows/Linux)」を参照してください。
"servers"にはStatPanelが監視する対象のAPIサービス(CLUSTERPRO Xが動作しているRESTful APIを有効化したサーバー)の情報を記述します。"servers"にAPIサービス情報を列挙することで、複数のクラスター情報を表示することも可能です。
APIサービスが自己署名の証明書で運用されている場合は、HTTPS接続の署名検証でエラーになるため、"skipCertificateCheck"をtrueにすることで署名検証を無効化してください。
StatPanelを実行します。
npm start
今回の設定ではStatPanelはポート番号3000で待ち受けるWebサーバーとして動作するため、Webブラウザを起動してhttps://localhost:3000にアクセスします(HTTP接続時はhttp://localhost:3000)。
設定に問題がなければ次の画像のような画面が表示されます。

2. 動作確認
StatPanelの画面でクラスターおよびグループの操作を試してみます。この画面から可能な操作は次の通りです。
動作確認の例としてfailover1のグループ移動を行います。
- 1.クラスターが正常な状態で、failover1グループがserver1で起動(currentにserver1が表示されている)状態かつ、"Online"になっていることを確認します。
- 2.[グループの操作]の[移動]アイコンをクリックします。
- 3.failover1グループ、および、配下のグループリソースの状態が"Offline Pending"の点滅状態→"Online Pending"の点滅状態→"Online"と遷移します。
- 4.failover1グループがserver2で起動(currentにserver2が表示されている)状態かつ、"Online"になっていること(グループ移動が完了していること)を確認します。
まとめ
今回は、CLUSTERPRO XのRESTful APIを利用したサンプルアプリケーションとしてStatPanelを紹介しました。
自分の得意な言語でRESTful APIを利用することでCluster WebUIやCLUSTERPRO Xのコマンド以外の方法でもクラスターの状態監視や制御が可能となります。これにより、たとえば次のようなケースでの活用が考えられます。
- 運用管理対象にあわせて表示する情報を絞り、見やすく配置
- 監視対象クラスターを一画面に複数表示し統合監視
- クラスター、グループの特定操作のみ許可したオペレーター専用画面
- スマホ画面での操作に特化したアプリケーション
- 他の処理・サービスとCLUSTERPRO Xとの連携
- 提供サービス内に表示する運用情報の一つとして各サーバーの状態表示
上記以外にも様々な用途が見込めます。有用なケースがあれば是非ご活用ください。
 試用版の利用申し込みができますので、是非お試しください。
試用版の利用申し込みができますので、是非お試しください。お問い合わせ
 お問い合わせ窓口までお問い合わせください。
お問い合わせ窓口までお問い合わせください。
 拡大表示
拡大表示


